Updating a .net core Website’s Security Headers
GaProgMan tweeted recently about his A+ rating on securityHeaders.com. Checking my site, I could see there was room for improvement!
Updating a .netcore Website’s Security Headers
The original tweet:
I checked kritner.com and didn’t do so well. Let’s see about changing that!
Website security — We did the whole A+ on ssllabs thing:
Going from an “A” to an “A+” on ssllabs.com
But what about having a secure site from the headers point of view? Let’s get going!
What are security headers, and what problem do they solve?
Owasp is a great resource when it comes to helping keep your application secure:
OWASP Secure Headers Project - OWASP
The OWASP site goes into great detail about the top security vulnerabilities, how to prevent them, and how to secure your site through various different potential attack vectors. Right now, we’re concentrating on security headers.
The TLDR of utilizing security headers is to set up an agreement between client and server between what is, and what isn’t allowed when connected to each other. Ensuring we’re communicating over HTTPS, not allowing the site to be loaded within an iframe, and preventing cross site scripting, are some examples of the problems appropriate security headers can help solve.
Baseline of kritner.com
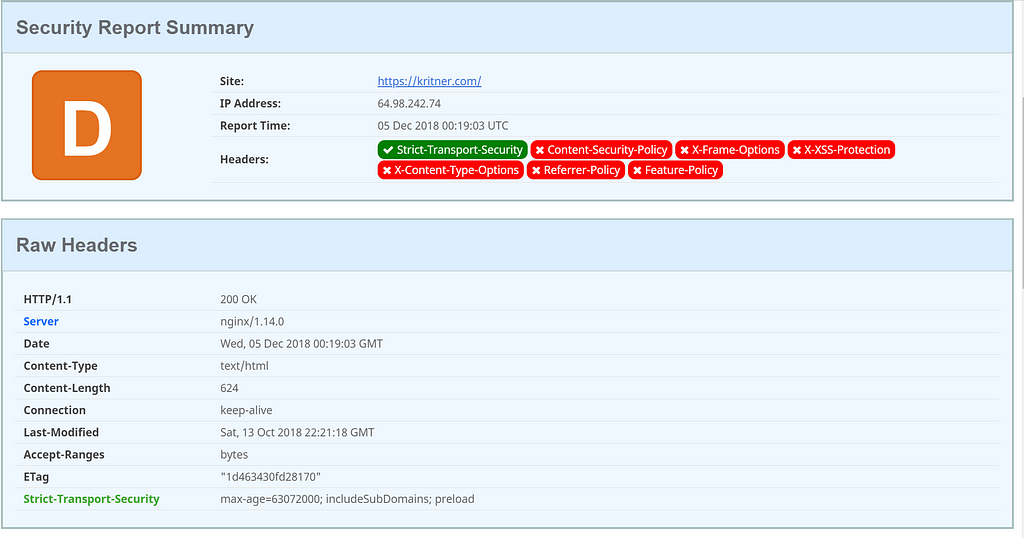
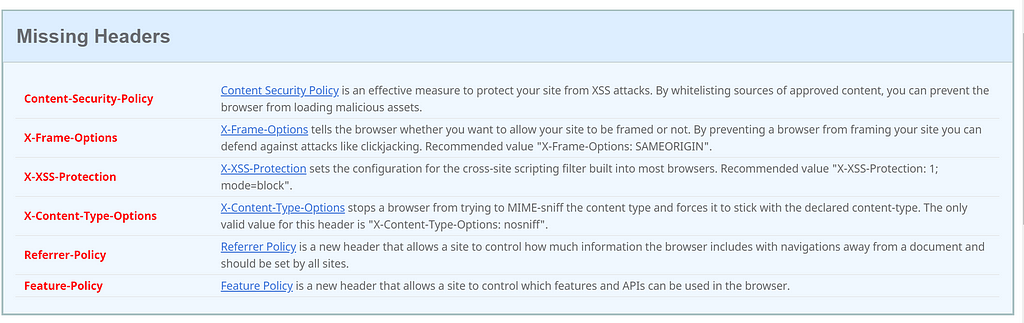
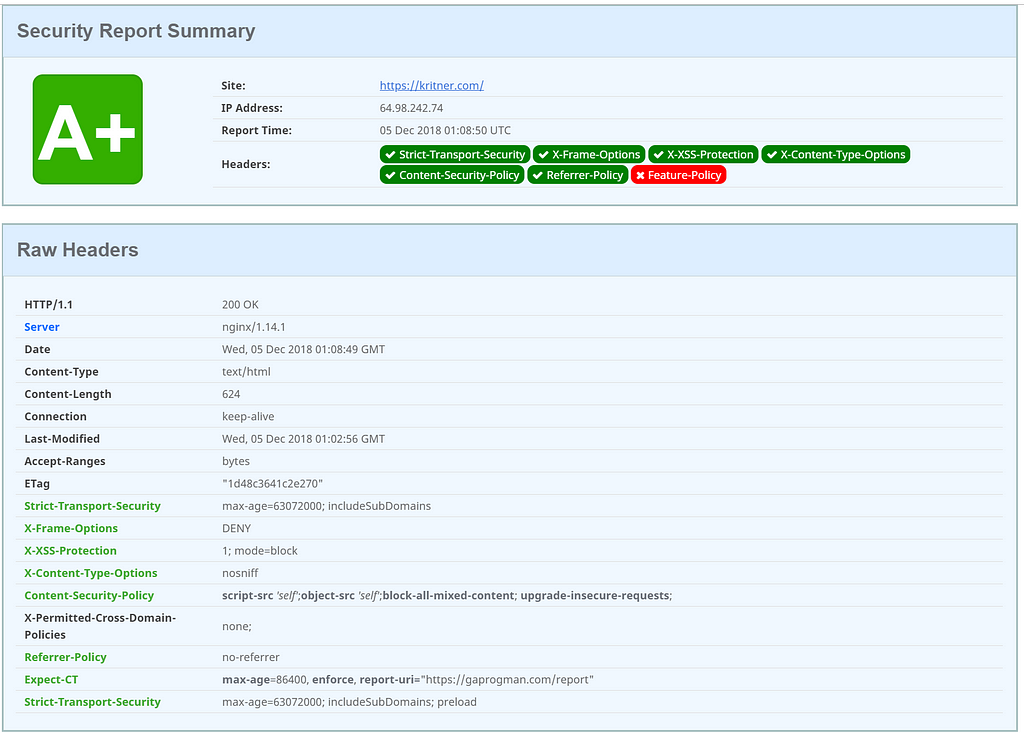
Just to get a baseline of what I’ll be dealing with on kritner.com — from securityheaders.com:
The above gives a nice breakdown of the rating, and information on the missing pieces of information.
What we can do to improve it
Luckily for us GaProgman (the author of the tweet that spawned this post) has put together an OWasp secure header NuGet package, which I think will get my site most of the way there.
Jamie advised me to read the documentation first, so I suppose I should :)
Ok, I read it, did you?
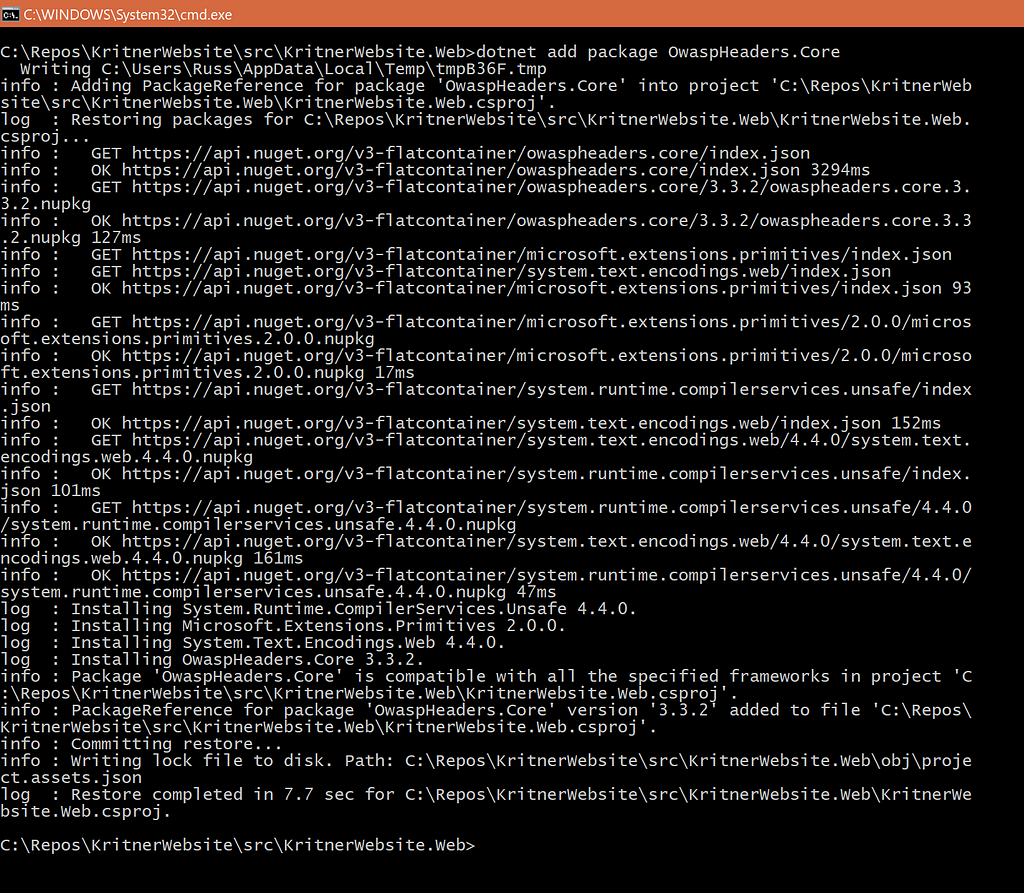
Let’s install this bad boy!
and I’ll go with the default builder as specified from the readme, just to see where that gets me.
Within Startup.Configure()
Now all that’s left to do is build this thing and test it out! Note, I am using docker, kestrel, and nginx for building and serving my website, so I wasn’t quite sure if this would work without tweaks; thankfully, it did!
I just needed to:
- Rebuild my docker image (Note to self — this dockerfile is too big… I need to refactor it)
- Push image to docker hub
- SSH into server, pull image, restart services
- Hope for the best
After doing all that, and testing my site again, I am presented with:
Well, I don’t know what else to say. It’s super simple, and almost out of the box, to get your website into a more secure state. Now we’ve ensured kritner.com is secure through its SSL/TLS, and its security headers!
Related
- Security Headers — test your website’s security headers!
- OWasp Headers Core — NuGet package by GaProgman
- OWasp Headers Core — GitHub repo
- Photo by @jsalvino on Unsplash.
Updating a .net core Website’s Security Headers
https://blog.kritner.com/2018/12/07/Updating-a-net-core-Websites-Security-Headers/