Microsoft Orleans — Reporting Dashboard
Orleans is an easy to use actor framework, but how can you monitor your deployment? Luckily, there’s something simple to use — Orleans Dashboard!
As a refresher — Orleans, like other actor model frameworks, is a means of distributing compute across a series of machines that act as a cluster. In the case of Orleans, a lot of that cluster management is seemingly transparent, and abstracted away from the user. That is both awesome, and makes me a bit uncomfortable! Thankfully, the awesome people that built and/or use the product built an addon dashboard to help alleviate some stress!
Orleans Dashboard was suggested to me in the Orleans Gitter when I was inquiring about how to look into “how my system is doing” when running a cluster. The dashboard is stupid simple to get started with, so let’s get going!
I’m using release v0.30 of Kritner-Blogs/OrleansGettingStarted as my starting point, and this will give us a few different grain types to play around with to watch the fancy new dashboard.
Microsoft Orleans — Reporting Dashboard
The README.md from OrleansDashboard covers the setup very well, but since it’s so short and sweet, here are the basic steps:
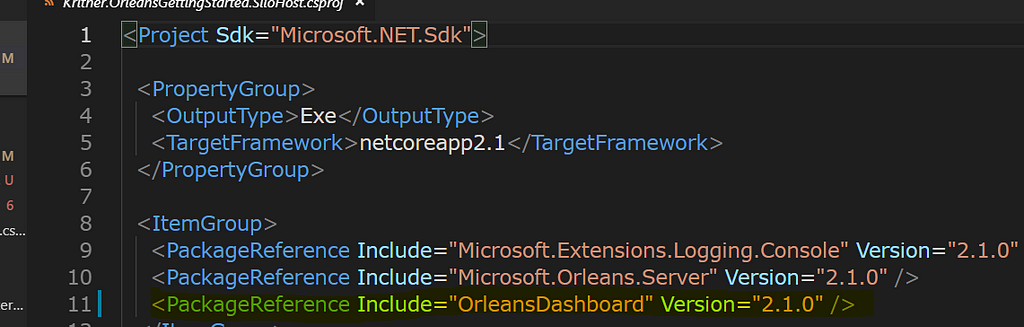
- Add the OrleansDashboard package to our Kritner.OrleansGettingStarted.SiloHost project.
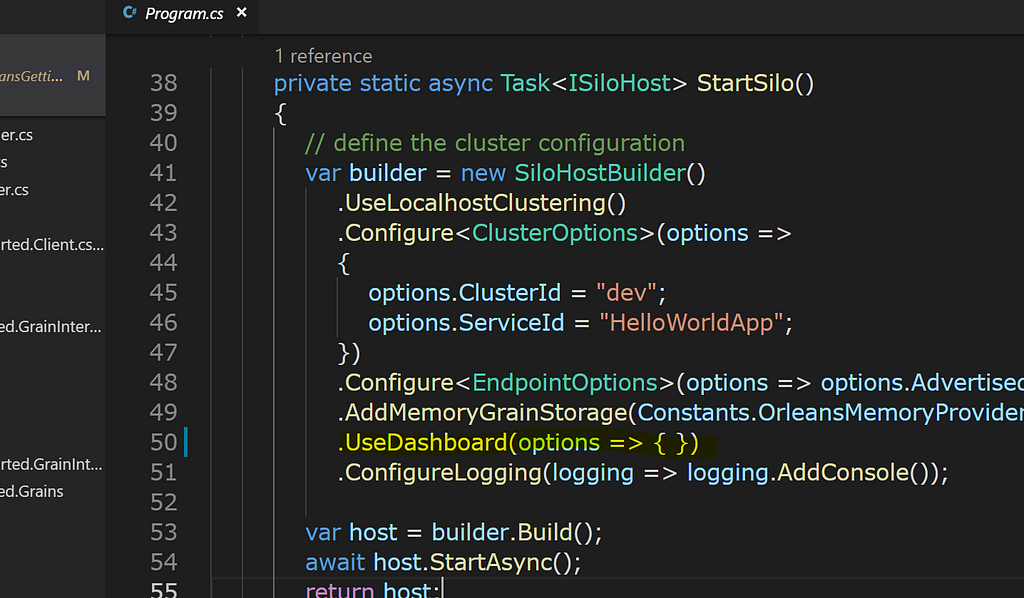
- Add a new option to the ISiloHostBuilder configuration.
That’s it!
Package Installation
Within the Kritner.OrleansGettingStarted.SiloHost project, add the following line (highlighted)
Configure SiloHostBuilder
Again within the SiloHost project, modify the ISiloHostBuilder to have the following line prior to Build():
Should look like:
There are a few configuration options we could make use of, but for simplicity, let’s just see what we have right now!
Firing it up
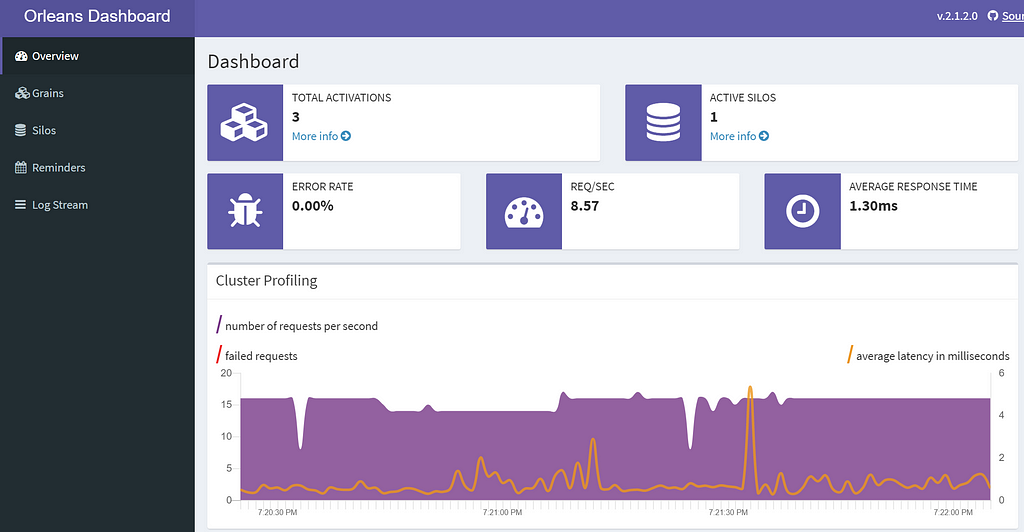
The only thing we need to do now is start up the SiloHost, and navigate to the default URL of localhost:8080. We’ll start the SiloHost as normal, by navigating to the SiloHost folder in a command prompt, and running dotnet run. Next navigate to http://localhost:8080. We should now be greeted with something like:
There’s a fair amount of information present on this, and the other pages that are provided in the OrleansDashboard. Additionally, the front end code is customizable so you could theoretically work in your own metrics. As you can see from the above, there are already some grains working their magic — new grains introduced by the dashboard itself.
Currently CPU/Memory usage is not visible from the .net core implementation of Orleans — but hopefully something will be done to remedy that in the future? Perhaps it’s a limitation of the API available in netstandard?
Showing off more grain activations
This dashboard is great and all, but how do I see it in action? Rather, not the default grains action? Well that’s easy! we just need to run a few grains!
I want to run a potentially large number of grains, perhaps the number of which is input by the user. To do that, I’m going to expand on the Polymorphism based work we did in “Updating Orleans Project to be more ready for new Orleans Examples!”, by adding a new menu option.
Note, I was having some trouble with my Client or Server getting or serving instances of grains, I have corrected this but will likely put in a github issue and/or separate post to try to understand the reasoning behind it being an issue. The gist of the issue was code generation did not seem to be running on the silo builds for some reason, even though it did previously.
Anyway, onto the new IOrleansFunction:
1 | |
In the above, we’re simply prompting the user for a number input, then running our two implemented grains that many times. We should be able to demonstrate the dashboard picking up the grain activations quite easily using this new IOrleansFunction.
It should look something like this when running:
Code changes (though minimal from the previous post) can be found: https://github.com/Kritner-Blogs/OrleansGettingStarted/releases/tag/v0.35. Note there are additional changes not covered in this post between v0.3 and v0.35 related to the grain generation not firing, I will (probably) have another post regarding that at some point.
Related:
- Getting Started with Microsoft Orleans
- Microsoft Orleans — Reusing Grains and Grain State
- Using polymorphism to update Orleans Project to be ready for new Orleans Examples!
- Starting point of code — https://github.com/Kritner-Blogs/OrleansGettingStarted/releases/tag/v0.30
- Ending point of code — https://github.com/Kritner-Blogs/OrleansGettingStarted/releases/tag/v0.35
- GitHub — OrleansDashboard
Microsoft Orleans — Reporting Dashboard
https://blog.kritner.com/2018/10/31/Microsoft-Orleans-Reporting-Dashboard/