Angular, Typescript, and .net core - updating SolarProjection with a form
I’m close to wrapping up my initial pass through the solar projection feature of the website. One of the final touches is the ability for visitors to run their own projections.
Currently, other programmers can go about doing the above by grabbing the NuGet package, but I’d like to offer something on the page itself.
A few things we’ll need:
- Form entry inputs for providing all necessary information related to a solar projection
- New typescript objects to represent the new form, as well as its submission functionality
- New .net core API endpoint to support the new form (previously there was a parameterless endpoint that returned values specific to my projection)
Note all full code updates will be present at the bottom in a gist, most of the other code will just be snippets and in code blocks, since gist support can only do a full post, rather than individual files (and creating 40 billion gists for a post seems excessive).
I generally like creating my model classes and interfaces first when designing something new That being said, I believe it would make sense to start with the form parameters that will be necessary for both our form entry, and our new API endpoint.
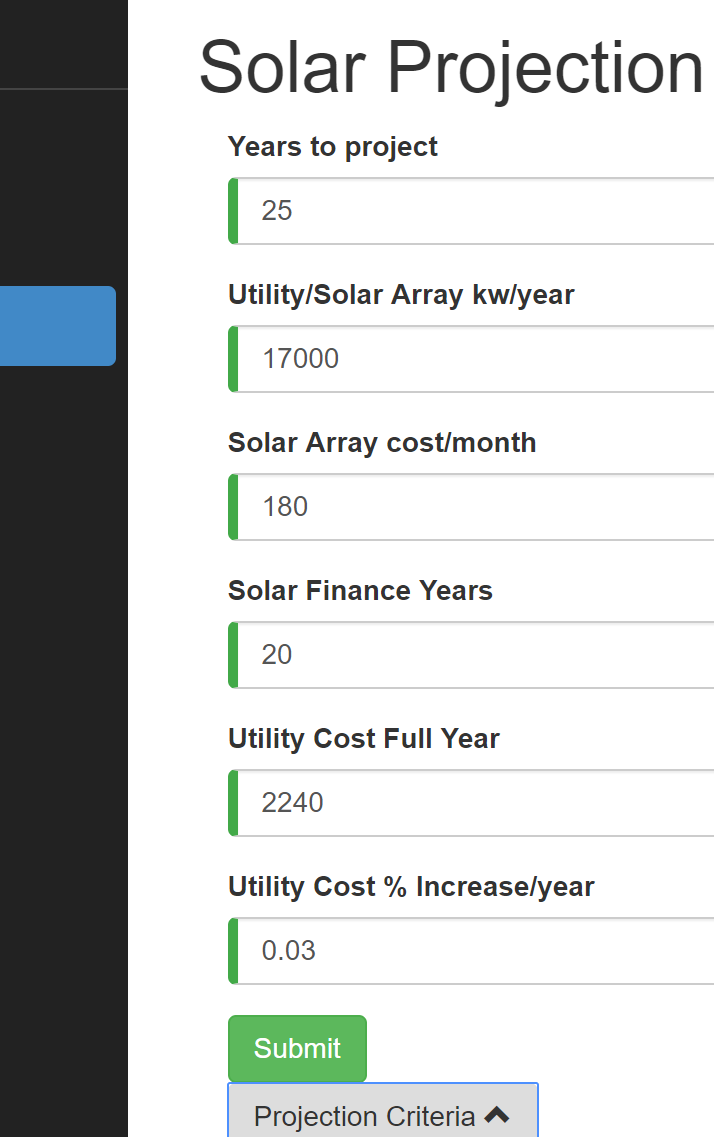
Given the current page:

We’ll need a few inputs:
- Number of years to project into the future
- The utility/solar array kw/h/year (in other words, a solar array that will theoretically cover 100% of your generation). In my case this value was ~17,000 kw/h/year
- solar cost per month — given a solar array of z kw/year the cost per month (note I did not have this number until we talked about them with Vivint — in my case it’s $189 a month
- solar finance years — number of years the mortgage is active — 20 years for me.
- utility cost full year — the total yearly cost for the year specified in the utility/solar array kw/h/year bullet point above
- utility percent increase per year — the estimated percentage increase per kw/h from the solar company — I used 3% (0.03)
The above can be represented in the TypeScript class:
1 | |
and c# class:
1 | |
Next, we want to work on adding our form, I used Angular Template-driven forms as the baseline tutorial to follow on figuring this out (I’ve never done this before).
We want to start a form as so:
1 | |
In the above, you can see I’m only showing the form when !isExpandedForm, as to hide the form with a button click, and automatically when retrieving a new set of results. Additionally, the above shows that on submit, we are to invoke the onSubmit() function — this functions definition will come into play for posting to our api, and is handled in some to be defined typescript code.
The basic template for each form “item” will be (starting with the first as sample):
1 | |
The above is applied to all properties of our form model, all properties are numbers, and required.
Next, our submit button:
1 | |
In the above, you can see it’s pretty standard, but using a nice angular (directive?) the only enables the submit button the form is valid (in this case all fields are required, and must be specified as numbers).
Typescript updates are next:
we have a few new imports we’ll need to make use of:
1 | |
This will give us access to HttpHeaders and HttpParams . Both of these imports will be used for passing around our new SolarProjectionFormModel to our api.
The constructor is updated to take in an HttpClient and BASE_URL to save as instance members, for use in the api get later.
1 | |
Set an initial state of our model (matching my solar projection) in an instance var:
1 | |
and now for the meat and potatoes of the class, the new get function:
1 | |
In the above, we’re doing a few new things, setting out HttpHeaders to indicate we’re passing JSON, and setting up some HttpParams to contain a jsonified version of our model.
The above function os what does the actual get for our projection, it’s called in a few places, one of which being on init, and also as a part of the onSubmit() function described earlier:
1 | |
Notice how onSubmit() calls both toggleFormInput() (to hide the criteria form), and getProjection()
Finally, time for the new .net core API endpoint that will handle our parameterized get.
I am not a fan of how I implemented this, I feel like I should be wrapping both the parameters and result in an object to convey status and types… it just currently feels a bit yucky — perhaps I’ll pursue that next.
1 | |
In the above, I’m taking in a string that represents my model type ProjectionParameters defined earlier. Converting that string into its object representation, then calling my projection service. I don’t know what happens yet if bad data is sent in, but I feel like I need to take a look at this implementation in a number of ways already pointed out previously.
That should do it! I did a few other minor things here and there not pointed out, but the entirety of the source can be found:
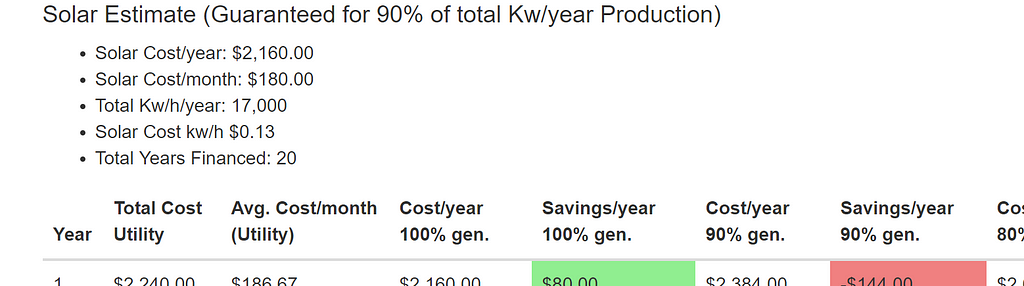
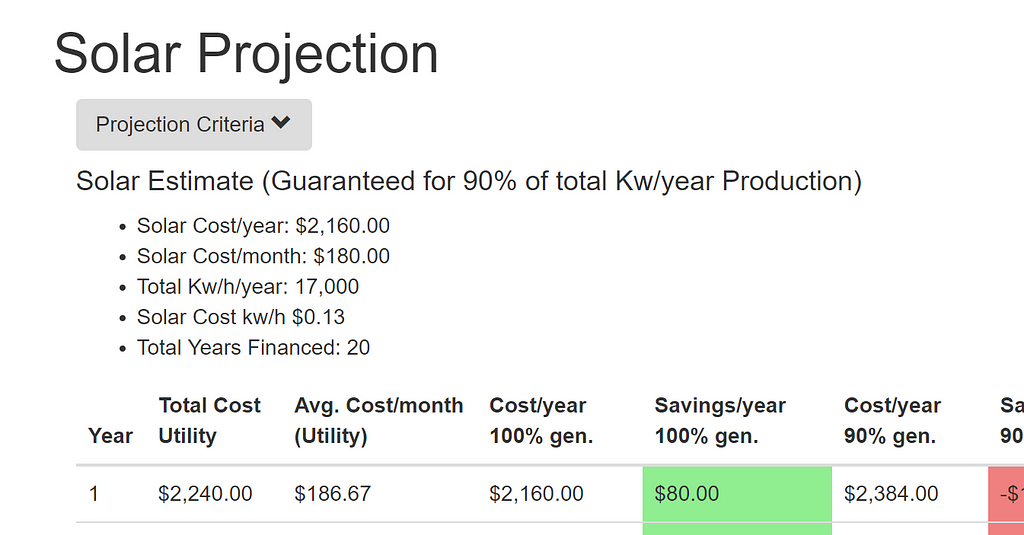
Page now looks like:


And gists of (most) of the files from this post:
