Angular and TypeScript Basics - Custom Pipes
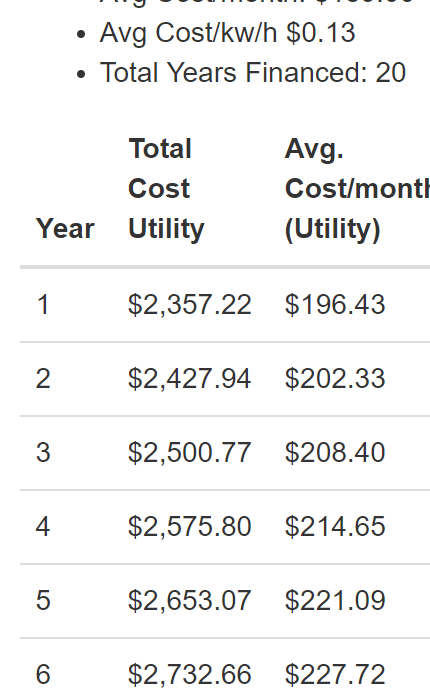
Last post, we added some basic pipe information to the solar projection page. I noticed that due to the way my array worked, the data in the table shows the first year as “year 0”… Yes, I could change several places in the code to start with index 1, update the calls to the compounding interest to use index — 1, etc, but that seems like a PITA. Surely we could just do a custom pipe to apply to the year column of our table, that returns the original number +1, right?
So custom pipes, will allow me to write my first function in TypeScript, woohoo! I’ve never been a fan of JavaScript, so TypeScript sounds pretty great considering it (seemingly) C#-ifies JavaScript. More info at http://www.typescriptlang.org/. Note — I say the first function I write, because it really is — the bit of typescript displayed in previous posts was just interface declarations and/or information that was a part of the prebuild dotnet net angular template.
Starting from https://angular.io/guide/pipes#custom-pipes as a base, I can see the custom pipe needs to implement a PipeTransform The complete example is (as of writing):
1 | |
Seems simple enough, let’s adapt the above code to get our pipe — a pipe that simply takes in a number, and outputs a number +1 over the input number:
1 | |
Easy peasy! Now to apply it to the table:
Becomes:
Let’s try it ou — RUNTIME ERROR. Oh noes, what doesn’t it work? Oh, apparently this pipe needs to be registered in my components, that should be an easy fix.
Under app-module.ts I need to make sure to import the file:
and reference the pipe within the @NgModule declaration:
Boom! Now when we view the page we can see:
Hurray! The year starts with 1 instead of 0!
Related:
Angular and TypeScript Basics - Custom Pipes
https://blog.kritner.com/2018/09/06/Angular-and-TypeScript-Basics-Custom-Pipes/